<style>
#mbtnavbar {
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#mbtnav li li a:hover, #mbtnav li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#mbtnav li li li a, #mbtnav li li li a:link, #mbtnav li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#mbtnav li li li a:hover, #mbtnav li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li> <input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
<li><input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
<li><input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
</ul></li><input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
</ul></ul></li>
<li> <input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
</ul></li><input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
</ul></ul></li><input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
</ul>
<input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /><ul>
<input type="BUTTON" value="Home Page"
onclick="window.location.href=' ဒီေနရာမွာ URL ထည့္ပါ ' " /></ul></ul></div>
ဆက္သြယ္ရန္ 0102365083 soeminnaing94@gmail.com
Sunday, August 18, 2013
ကိုယ္ရဲ့ facebook မွာ online တက္ေနတဲ့သူငယ္ခ်င္ေတြကို gmail ကေနခ်က္ၾကမယ္
ကိုယ္ရဲ့ facebook မွာ online တက္ေနတဲ့သူငယ္ခ်င္ေတြကို gmail ကေနခ်က္ၾကမယ္
၁။ ပထမဆံုး gmail ကို log in လုပ္လိုက္ပါ၊
ပီးရင္ settings >> Labs ကိုႏိုပ္လိုက္ပါ။
၂။ Labs မွာ Add any gadget by URL
Enable လုပ္ေပးပီး save လုပ္လိုက္ပါ။
၃။ settings ကိုျပန္ႏိုပ္ပါ Gadgets ကိုေတြ႕
ပါမယ္ Gadgets ကိုႏိုပ္ပါ
၄။ Gadgets menu မွာ Add agadget
by its URL: ကိုဒီ code ထည့္ေပးလိုက္ပါ
http://hosting.gmodules.com/ig/gadgets/file/113335398898236269352/facebook-chat-3.xml
၅။ add ကိုႏွိပ္ေပးလိုက္ပါ။ဒါဆိုအားလံုး ok သြားပီ ။
Gmail အေကာင့္အတြက္ ဖုန္းမလိုတဲ့ နည္းလမ္းသစ္
Gmail အေကာင့္အတြက္ ဖုန္းမလိုတဲ့ နည္းလမ္းသစ္
gmail အေကာင့္အသစ္တစ္ခုကို ဖုန္းနံပါတ္မလိုပဲ အေက်ာ္အခြလုပ္ၿပီး ဖြင့္တဲ့နည္းကို ကၽြန္ေတာ္ Facebook Group ေတြထဲမွာ မွ်ေ၀ခဲ့ဖူးပါတယ္ ..
ျဖစ္ခ်င္ေတာ့ အဲဒီနည္းက အခု သံုးလို႔မဆင္မေျပေတာ့ဘူးျဖစ္သြားတယ္ .. (ကၽြန္ေတာ့္ရဲ႕ နည္းပညာပိုင္းဆိုရာ နိမ့္ပါးမႈေၾကာင့္လည္း အဲဒီနည္းနဲ႔ အဆင္မေျပတာ ျဖစ္ေကာင္းျဖစ္ႏိုင္ပါတယ္)
ကဲ .. အခုေတာ့ ေတာ္ေတာ္ေလးလည္း ေပ်ာ္စရာေကာင္းတဲ့အျပင္ အရာရာတိုင္းနီးပါးကို သိလွပါတယ္ဆိုတဲ့ Google ကို လွည့္စားၿပီး gmail အေကာင့္ေတြ လိုသေလာက္ဖြင့္ႏိုင္တဲ့နည္းေလးကို သူငယ္ခ်င္းေတြအတြက္ မွ်ေ၀ေပးလိုက္ပါတယ္ ..
ဒီနည္းက စိတ္ကူးေပါက္ရင္ ကိုယ္လိုခ်င္သေလာက္ အေကာင့္အသစ္ေတြကို တစ္ထိုင္တည္း ထိုင္ဖြင့္ေနလို႔ရတယ္ဗ် .. ၾကာလာရင္ ကိုယ္လိမ္သမွ်ခံေနရွာတဲ့ google ကို သနားလာမိလိမ့္မယ္ ..
ကဲ .. စလိုက္ၾကစို႔ ..
အရင္ဆံုး သူငယ္ခ်င္းတို႔ရဲ႕ Browser မွာရွိတဲ့ History ေတြအကုန္လံုးကို ရွင္းပစ္လိုက္ပါ (History ေတြပဲေနာ္ Bookmark ေတြကိုေျပာတာဟုတ္ဘူး) မရွင္းရင္လည္းရပါတယ္ .. တစ္ခါတစ္ခါ History ေတြေၾကာင့္ google က လိမ္ရခက္သြားတတ္လို႔ပါ ..
ကဲ .. အဆင္သင့္ျဖစ္ၿပီဆိုရင္ www.gmail.com ကိုသြားၿပီး Create an account ကိုႏွိပ္ပါ (ဒါကေတာ့ မဆန္းပါဘူး gmail အေကာင့္ဖြင့္ဖူးသူတိုင္း ဒီအဆင့္ရဲ႕ေနာက္ပိုင္းအဆင့္ေတြကိုေရာ သိပါတယ္)
အေကာင့္အသစ္ဖြင့္မယ့္ Form က်လာၿပီဆိုရင္ အဲဒီထဲမွာ ကိုယ္လိုခ်င္တဲ့နံမည္ကို ထည့္ၿပီး ျဖည့္စရာရွိတာေတြကို ျဖည့္လိုက္ပါ .. email လိပ္စာထည့္ရတဲ့ေနရာမွာ လိပ္စာတူရွိေနရင္ အဆင္ေျပတဲ့တစ္ခုကို ေျပာင္းေပးရမွာပါ .. (ဒါကလည္း လုပ္႐ိုးလုပ္စဥ္ပါပဲ)
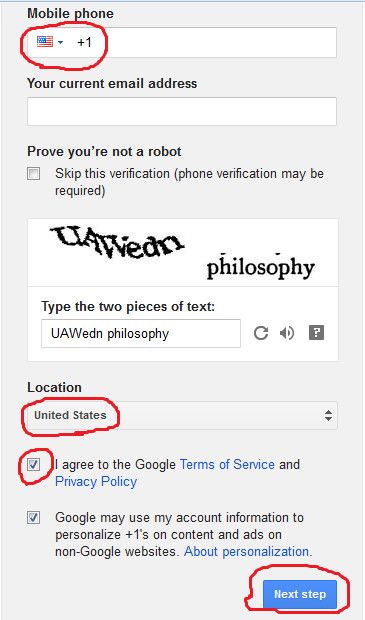
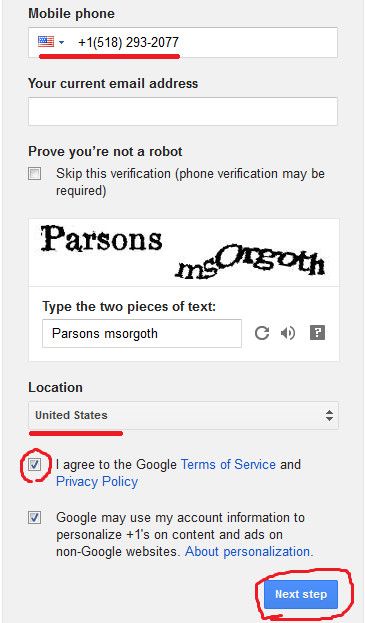
အဲဒီလို အေကာင့္သစ္အတြက္ Form ကိုျဖည့္တဲ့ေနရာမွာ မျဖစ္မေနလုပ္ရမွာက mobile phone နဲ႔ Location ရဲ႕အကြက္ေတြမွာ United States ကိုမျဖစ္မေန ေရြးေပးထားဖို႔ပါ .. ေအာက္မွာ ပံုနဲ႔ျပထားပါတယ္ .. (ပံုေတြေသးေနရင္ ပံုေပၚကို ေမာက္ေလးတင္လိုက္ပါဗ်ိဳ႕)

အဲဒီထဲက mobile phone ေအာက္ကအကြက္ထဲမွာ United States ရဲ႕အလံတံဆိပ္ေဘးမွာ +1 ဆိုၿပီး ေပၚေနတာေလးကို သတိထားမိမွာပါ .. အဲဒီ +1 ေလးရဲ႕ေနာက္မွာ နံပါတ္တစ္ခ်ိဳ႕ ႐ိုက္ထည့္ရမွာမို႔ သတိထားမိေအာင္လည္း ေျပာထားတာပါ .. သူျဖည့္ခိုင္းတဲ့ စာလံုးႏွစ္လံုးျဖည့္တာေတြ I agree to .. ရဲ႕ေရွ႕မွာ အမွန္ျဖစ္ေလးတပ္တာေတြကို လုပ္ထားပါ .. Next step ကိုေတာ့ မႏွိပ္ေသးပါဘူး +1 ရဲ႕ေနာက္မွာ ထည့္ဖို႔ ဖုန္းနံပါတ္ေလး သြားေတာင္းရဦးမွာမို႔ပါ ..
ကဲ .. ဘယ္မွာသြားေတာင္းမလဲ .. အမ်ားႀကီးရွိတယ္ .. (Free ေနာ္ ..)
သူငယ္ခ်င္းတို႔ရဲ႕ Browser ကို Tab အသစ္တစ္ခုထပ္ဖြင့္လိုက္ပါ ..
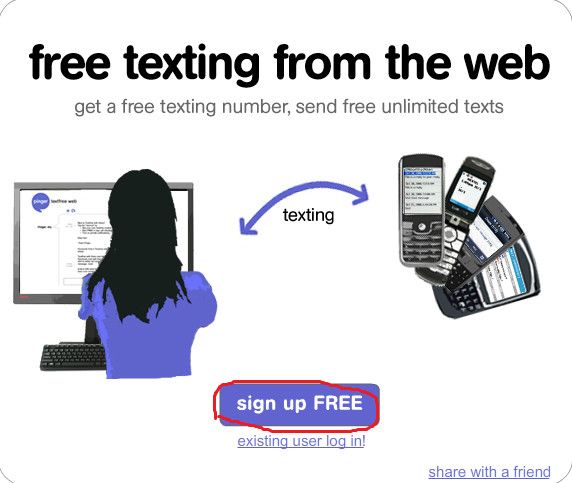
ပြင့္လာတဲ့ tab အသစ္ရဲ႕ Address Bar မွာ www.pinger.com/tfw/ လို႔႐ိုက္ထည့္ၿပီး Enter ေခါက္လိုက္ပါ

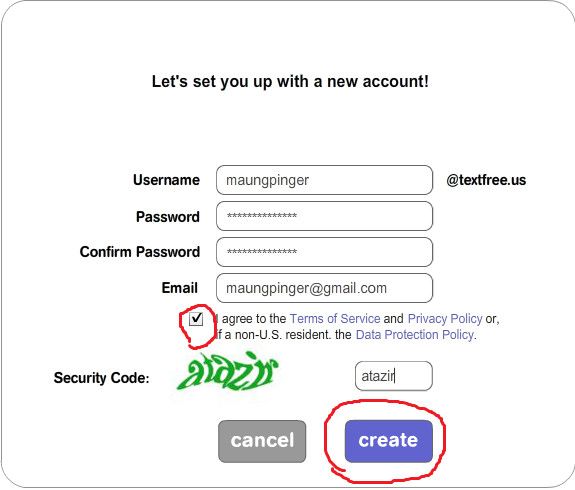
အဲဒီထဲက Sing Up Free ကိုႏွိပ္ေပးလိုက္ရင္ ေအာက္ကပံုအတိုင္းပြင့္လာပါမယ္

အဲဒီထဲက ျဖည့္ရမယ့္ေနရာေတြမွာ အဆင္ေျပသလိုလိုက္ျဖည့္ေပးပါ .. email ေနရာမွာေတာ့ အေစာပိုင္းက သူငယ္ခ်င္းတို႔ gmail အေကာင့္သစ္ Form မွာ ထည့္ထားတဲ့ email လိပ္စာကို ထည့္ေပးလိုက္ပါ . (တစ္ကယ္ေတာ့ စိတ္ကူးထဲရွိရာ email လိပ္စာကို ထည့္ေပးလိုက္လို႔ရတယ္)
ၿပီးရင္ I agree to ... ရဲ႕ေရွ႕မွာ အမွန္ျဖစ္ထည့္ သူ႐ိုက္ခိုင္းတဲ့စာလံုးကို မွန္ေအာင္႐ိုက္ထည့္ေပးၿပီး Create ကိုႏွိပ္ေပးလိုက္ (ေျပာထားဦးမယ္ username ေနရာမွာ စာလံုးအေသးေတြပဲထည့္ရမယ္ 16 လံုးထက္လားမသိဘူး မေက်ာ္ရဘူး) .. Create ကိုႏွိပ္ၿပီးရင္ နံမည္တူတာတို႔ password ႏွစ္ခုမကိုက္တာတို႔ သူ႐ိုက္ထည့္ခိုင္းတဲ့စာလံုး မွားတာတို႔ျဖစ္ရင္ ေနာက္ထပ္ျပန္ျပင္ေပးရပါတယ္ ..
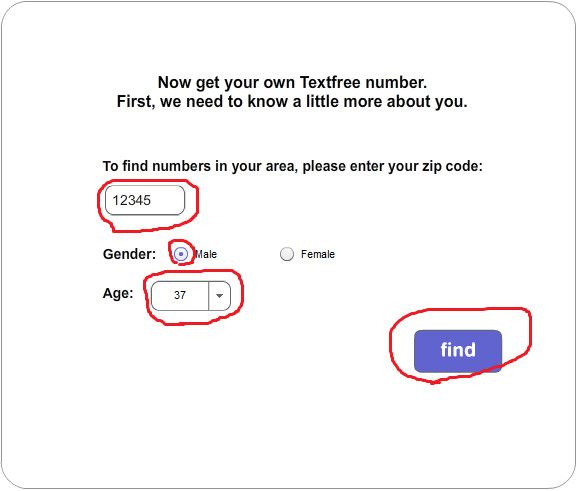
ကဲ .. Create ကိုႏွိပ္ၿပီး အဆင္ေျပသြားၿပီဆိုရင္ေတာ့ ေအာက္ကပံုေလးတက္လာပါမယ္ ..

အဲဒီထဲက ကၽြန္ေတာ္ 12345 လို႔ျပထားတဲ့ေနရာမွာ အဲဒီအတိုင္း႐ိုက္ထည့္ (တစ္ျခားဂဏန္း ၅ လံုး လည္းရေတာ့ရတယ္ error တက္တာမ်ားတယ္ .. ဒါေၾကာင့္ 12345 ကိုပဲ ႐ိုက္ထည့္လိုက္ပါ)
Gender ေနရာမွာ က်ား/မ ႀကိဳက္တာေရြးၿပီး အမွတ္တပ္ေပး Age ေနရာမွာ ႀကိဳက္တဲ့အသက္ကို ေရြးေပး (၁၃ ႏွစ္ေအာက္ေရြးမိရင္ Error တက္လာတတ္ပါတယ္)
ၿပီးရင္ေတာ့ Find ကိုႏွိပ္ေပးလိုက္ပါ .. ေအာက္ကပံုအတိုင္းေပၚလာပါမယ္ ..
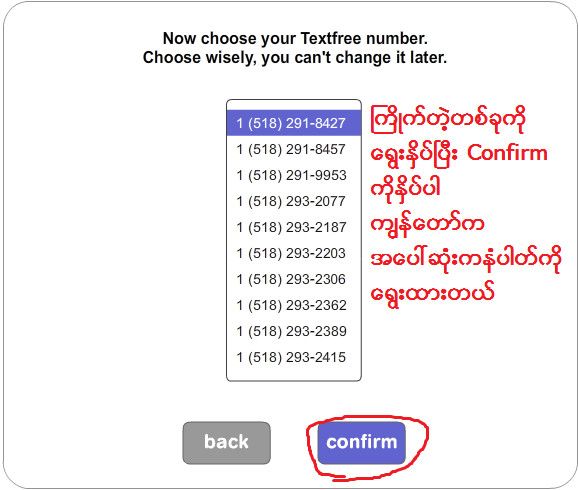
အဲဒီလို က်လာတဲ့ ဖုန္းနံပါတ္ေတြထဲက ကိုယ္ႀကိဳက္တဲ့ တစ္ခုကို ကလစ္ေပးၿပီး Confirm ကိုႏွိပ္ေပးလိုက္ပါ .. (မအားေတာ့တဲ့ နံပါတ္ျဖစ္ေနတယ္ဆိုရင္ ေနာက္တစ္ခုကိုေျပာင္းၿပီး ကလစ္ Confirm ကိုထပ္ႏွိပ္ ..) ကၽြန္ေတာ္က အေပၚဆံုးကနံပါကိုေရြးၿပီး Confirm ကိုႏွိပ္လိုက္တာ အဆင္မေျပလို႔ တစ္ခုၿပီး အဲဒီလိုေရြးသြားလိုက္ေတာ့
 1(518) 293-2077 ဆိုတဲ့ ေလးခုေျမာက္က ဖုန္းနံပါတ္ကိုရလိုက္တယ္ ..
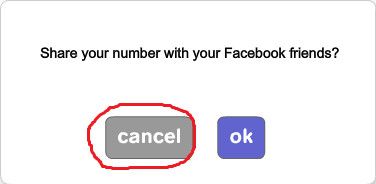
1(518) 293-2077 ဆိုတဲ့ ေလးခုေျမာက္က ဖုန္းနံပါတ္ကိုရလိုက္တယ္ ..ကဲ .. ဖုန္းနံပါတ္အလြတ္တစ္ခုကိုရလို႔ Confirm ကိုႏွိပ္ၿပီး ေနာက္တစ္ဆင့္တက္သြားရင္ ေအာက္ကပံုအတိုင္းပြင့္လာပါမယ္ ..
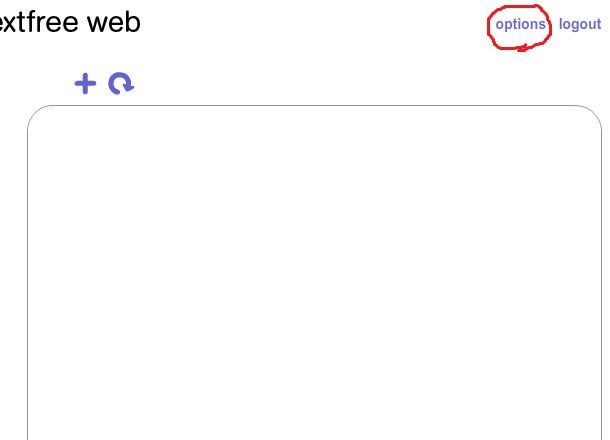
အဲဒီထဲက Cancle ကိုႏွိပ္ေပးလိုက္ရင္ ေအာက္ကပံုေလးပြင့္လာပါမယ္ . ( cancel ကိုပဲ ႏွိပ္ရမွာပါ ok ကိုသြားႏွိပ္ရင္ တိုင္ပတ္ၿပီေနာ္)
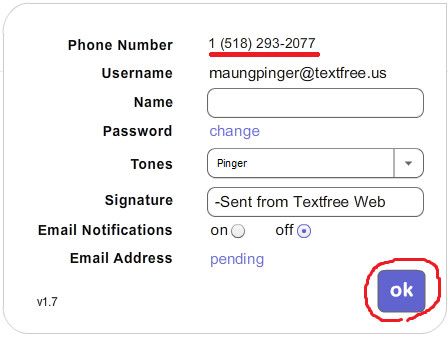
အဲဒီထဲက ညာဖက္အေပၚေထာင့္နားက options ကိုႏွိပ္လိုက္ရင္ ေအာက္ကပံုအတိုင္း ပြင့္လာပါမယ္ ..
အဲဒီထဲက အေပၚဆံုးမွာရွိတဲ့ ဖုန္းနံပါတ္ထဲက 1 ကိုခ်န္ထားခဲ့ၿပီး ေနာက္ကနံပါတ္ေတြကို
ေကာ္ပီကူးယူလိုက္ၿပီး ok ကိုႏွိပ္ေပးလိုက္ပါ .. ဖုန္းနံပါတ္တစ္ခုကို အသံုးျပဳခြင့္ရပါၿပီ .. (gmail form မွာက +1 ဆိုတာေလး ပါၿပီးသားေလ . ဒါေၾကာင့္ 1 မလိုဘူး)
နံပါတ္ကို ေကာ္ပီယူၿပီးၿပီဆိုရင္ေတာ့ gmail အေကာင့္ဖြင့္ဖို႔ Form ျဖည့္ထားတဲ့ tab ကိုျပန္လာပါ ..
အဲဒီထဲက mobile phone ဆိုတဲ့အကြက္ထဲက +1 ေနာက္နားပါကပ္ၿပီး ကလစ္ေပးလိုက္ပါ .. ၿပီးရင္ ေကာ္ပီယူလာတဲ့ ဖုန္းနံပါတ္ကို Paste (ctrl + V ) လုပ္လိုက္ပါ .. ေအာက္မွာကၽြန္ေတာ္ရခဲ့တဲ့ နံပါတ္ကို ထည့္ျပထားပါတယ္ .

I agree မွာ အမွန္ျခစ္တပ္ထားမထား ျပန္စစ္ပါ .. Location မွာ United States ဟုတ္မဟုတ္ ေသခ်ာစစ္ပါ ..
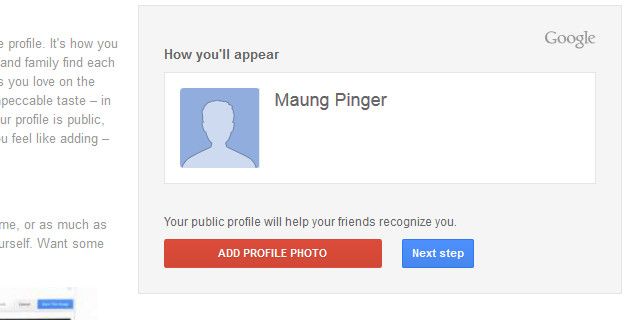
အားလံုးမွန္ၿပီဆိုရင္ေတာ့ Next step ကို ႏွိပ္ေပးလိုက္ပါ .. ေအာက္က ပံုေလး ပြင့္လာတာကို ေတြ႕ရလိမ့္မယ္
အဲဒီထဲက Next step ကိုႏွိပ္လိုက္ .. ေအာက္ကအတိုင္းပြင့္လာမယ္
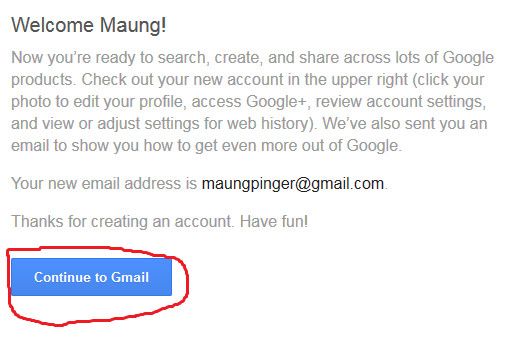
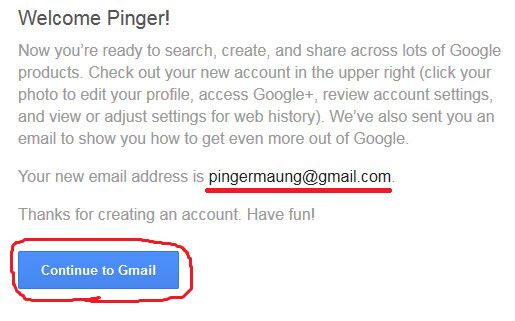
အဲဒီထဲက Continue to Gmail ကိုႏွိပ္ .. ေအာက္မွာဘာပြင့္လာသလဲၾကည့္လိုက္ပါ
ဟိုက္ရွားစ္ပါးစ္ ... gmail အေကာင့္အသစ္တစ္ခု ေသခ်ာေပါက္ ပိုင္သြားၿပီကြ ..
ျပင္းေနၿပီလားဗ် .. မေျပင္းေသးရင္ .. အဲဒီအေကာင့္ကို Sign Out လုပ္ၿပီး ထြက္လိုက္ပါဦး ..
ၿပီး ရင္ .. Gmail အေကာင့္ အသစ္ဖြင့္တဲ့အဆင့္ကိုပဲ အစကေနျပန္သြားပါ ..
အေကာင့္သစ္အတြက္ျဖည့္ရမယ့္ Form မွာ အဆင္ေျပသလိုျဖည့္ၿပီး mobile phone အကြက္ထဲမွာ United States ကိုေရြး +1 ရဲ႕ေနာက္မွာ ေစာေစာက သံုးခဲ့တဲ့ ဖုန္းနံပါတ္ကို ျပန္ၿပီးထည့္
Location ေနရာမွာလည္း United States ကိုျပန္ေရြး
သူျဖည့္ခိုင္းတဲ့ စာလံုးႏွစ္လံုးကို ႐ိုက္ထည့္
I agree to .... ရဲ႕ေရွ႕မွာ အမွန္ျခစ္တပ္
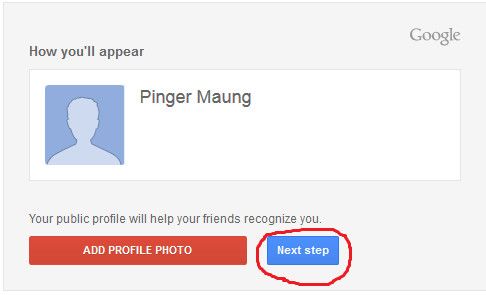
Next step ကိုႏွိပ္ ..
ဟိုက္ ... ေနာက္ထပ္ အေကာင့္အသစ္ခု ထပ္ရျပန္ေရာဟ ..
ဗ်ာ .. တတိယေျမာက္အေကာင့္လား ... ေတာ္ေရာေပါ့ဗ်ာ .. ဘာဖုန္းမွလည္း မသံုးပဲ google ဆီက ဘတ္ကီးျပၿပီးယူလိုက္တာ .. တတိယေျမာက္အေကာင့္ေရာက္ရင္ေတာ့ google က သူငယ္ခ်င္းကို သတိထားမိသြားၿပီး Verification Code ေတာင္းလာပါလိမ့္မယ္ .. ဟုတ္ကဲ့ .. မျဖစ္မေန ရခ်င္ရင္ေတာ့ ဒီပို႔စ္ႀကီးရဲ႕ အစအဆံုးျပန္လုပ္ေပါ့ဗ်ာ ..
ႀကိဳက္သေလာက္ လုပ္လို႔ရပါတယ္ ..
ဟို Pinger မွာဖြင့္ထားခဲ့တဲ့ tab ကိုေတာ့ ပိတ္ခ်င္ပိတ္ပစ္လိုက္ .. ေလွ်ာက္ကလိခ်င္ေသးရင္ ကလိလိုက္ဦး .. ကၽြန္ေတာ္တို႔က သူ႕ကို ဖုန္းနံပါတ္ေလး ခဏေလာက္ သြားငွား႐ံုပဲ သံုးလိုက္တာေလ ..
တစ္ခုခုမရွင္းတာတို႔ရွိလာခဲ့ရင္ ျပန္ေျပာပါဗ်ာ ..
အဆင္မေျပစရာ Error ေတြ ေတြ႕လာရင္လည္း ကၽြန္ေတာ့္ကို ျပန္ၿပီး မွ်ေ၀ၾကပါဦး
ကဲ .. gmail အေကာင့္ေတြ တစ္ေလွႀကီး ျမန္မာႏိုင္ငံသား သူငယ္ခ်င္းအေပါင္း ေပ်ာ္ရႊင္ႏိုင္ၾကပါေစဗ်ာ .
skype အေကာင့္သစ္ဖြင့္နည္း ႏွင့္ အသုံးျပဳနည္း။
skype အေကာင့္သစ္ဖြင့္နည္း ႏွင့္ အသုံးျပဳနည္း။
skype အေကာင့္ ဖြင့္ရန္ email or gmail အေကာင့္ တစ္ခုလုိအပ္ပါတယ္
အေကာင့္ လုိခ်င္ရင္ေတာ့ ေအာက္ပါ အတုိင္း ျပဴလုပ္ႏုိင္ အလြယ္တကူျပဳလုပ္ႏုိင္ရန္
ပုံႏွင့္တကြ ေဖာ္ျပေပးလုိက္ပါတယ္။
skype အေကာင့္ ဖြင့္ရန္ crate account ကုိ္ႏွိပ္ပါ။
mobile ဖုန္းအတြက္ skpye ေဒါင္းရန္ ဒီေနရာ ကုိႏွီပ္ပါ။
pc အတြက္ ေဒါင္းရန္ ဒီေနရာ ကုိ ႏွီပ္ပါ။

full name ေနရာမွာ နာမည္ အျပည့္ အစုံေရးေပးပါ။
skype name ေနရာမွာ skype အသုံးျပဳမည့္နာ မည္ေရးပါ၊
password ေပးပါ ။
repeat password ေနရာမွာ password ေနရာမွာ ေပးခဲ့တာကုိ ျပန္ေရးပါ။
email ေရးပါ ။
email ျပန္ေရးပါ။
i agree - crate account ကုိႏွိပ္ပါ ။
သင့္အတြက္ skype အေကာင့္ တစ္ခုရပါလိမ့္မယ္။
အသုံးျပဳနည္း။
========
skype အေကာင့္ေလးကုိ မီမီကြန္ျပဳတာမွာ သုံးႏုိင္သလုိ mobile ဖုန္းေတြမွာ လည္းအလြယ္တကူသုံးလုိ့ရပါတယ္။
mobile ph နဲ့ သုံးတာေလးကုိ ဦးစားေပးတင္ျပပါမယ္။
skype နဲ့ mobile ph အခ်င္းခ်င္း free ေျပာခ်င္ရင္ေတာ့ နွစ္ဖက္လုံးမွာ skype ကုိ install လုပ္ထားဖုီ့
လုိအပ္ပါတယ္ ။ႏွစ္ေယာက္လုံးမွာလည္း skype အေကာင့္ေလးေတြရွိမွ အဆင္ေျပမွာပါ။
skype သုံးမယ္ဆုိ ရင္ေတာ့ အင္တာနက္ကုိ ႏွစ္ဖက္လုံး အရင္ ဖြင့္ထားရပါမယ္။
တစ္ဖက္မွာ အင္တာနက္မရွိဘဲ ဖုန္းေခၚခ်င္ရင္ေတာ့ credit ကက္ ျဖည့္ထားရပါမယ္ ။
ဒီေလာက္ဆုိရင္ ဘာေတြ ဘယ္လုိ လုိအပ္မယ္ဆုိ ဆာကုိေတာ့ သိေလာက္ပါပီေနာ္။
ဆက္လက္လုပ္ေဆာင္ရမယ့္ အခ်က္မ်ား။
======================

အေပၚကပုံ အတုိင္း contact ဆုိတဲ့ေနရာမွာ မီမီ ဆက္သြယ္ခ်င္တဲ့ သူရဲ့ skype name ရုိက္ပီးရွာေဖြႏုိင္ပါတယ္။ add contact ကေတာ့ ဆက္သြယ္ခ်င္တဲ့သူကုိ တုိက္ရုိက္ အပ္လုိက္တာပါ။
skype name နဲ့ ရွာတဲ့ေနရာ မွာနာမည္တူေတြရွိတာမုိ့ ေသခ်ာေလး အပ္ေစခ်င္ပါတယ္။
step 1

ဒီပုံေလးကေတာ့ add contact ကုိႏီွပ္လုိက္ရင္ေပၚလာမည့္ပုံေလးပါ။
step 2

Step 3

step 4
ဒီပုံေလးကေတာ့ သူငယ္ခ်င္း အသစ္ေတြ ကေန လွမ္းအပ္ရင္ ခုလိုလာေပၚပါလိမ့္မယ္

step 5
သူငယ္ခ်င္း အသစ္ေတြကုိ လက္ခံေပးတဲ့ပုံေလး ပါ သူမ်ားေတြကလွမ္းအပ္ရင္ ဒီလုိေလးလုပ္ေပးလုိက္ပါ။

step 6
ဆက္သြယ္ခ်င္တဲ့ သူငယ္ခ်င္းနာမည္ ေ၇ြးရမည့္ေနရာပါ။

step 7
နာမည္ေရြူးပီးတာနဲ ့ video call နဲ့ call ဆုိတာေတြ့ရပါလိမ့္မယ္
အဆင္ေျပတာေရြးျပီးေခၚႏဳိင္ပါတယ္။

step 8
ဒီပုံကေတာ့ တက္လူကုိ ေခၚေနတဲ့ပုံေလးပါ။

step 9
ဒီပုံေလးက ကုိ့ကုိ ျပန္ေခၚေနတဲ့ပုံေလးပါ။

step 10
ေျပာေနတဲ့ အခ်ိန္မွာဒီလုိပုံေလးေပၚေနပါလိမ့္မယ္။

step 11
အခုလုိခ်က္လုိ့ ရတဲ့ အတြက္လည္း အားလုံး အတြက္ အဆင္ေျပမွာပါ။

ကြန္ေတာ္ တင္ျပတာေလးေတြ က အားလုံးအတြက္ အဆင္ေျပမယ္လို့ ေမွ်ာ္လင့္ပါတယ္။ အားလုံးအဆင္ေျပပါေစ။
Wednesday, August 14, 2013
hgu
http://cyberlocker.ch/49o03xi0tyud
http://photorecoverycracksoftwares.blogspot.com/2013/07/driverpack-solution-v130320-with-driver.html
http://photorecoverycracksoftwares.blogspot.com/2013/07/driverpack-solution-v130320-with-driver.html
Thursday, August 8, 2013
website မ်ား
သတင္းႏွင့္ဂ်ာနယ္
- ျမန္မာတိုင္း(မ္)
- ျမန္မာႏိုင္ငံမွ လူႀကိဳက္အမ်ားဆံုး ဆိုဒ္မ်ား
- 7 Day News ဂ်ာနယ္
- Eleven ဂ်ာနယ္
- ရန္ကုန္မီဒီယာဂ်ာနယ္
- ရွိတ္..ဂ်ာနယ္
- အလင္းတန္းဂ်ာနယ္
- ႏိုင္ငံတကာသတင္း
- HOT News ဂ်ာနယ္
- ေပၚပ်ဴလာဂ်ာနယ္
- မဟာ
- ေရႊအျမဳေတ(အႏုပညာဂ်ာနယ္)
- ေစ်းကြက္ဂ်ာနယ္
- မေလးရွားအြန္လိုင္းမီဒီယာ
- အင္တာနက္ဂ်ာနယ္
- ေရႊျမန္မာမီဒီယာ
- Daily ျမန္မာသတင္းစံုဂ်ာနယ္
- ဧရာ၀တီသတင္း
- Myanmar Express (ျမန္မာသတင္းစံု)
- ျမန္မာ့အလင္းသတင္းစာ
- ေၾကးမံုသတင္းစာ
- ၿမိဳ႕ေတာ္ပုသိမ္သတင္းစဥ္
- ရတနာပံုေနျပည္ေတာ္သတင္းစာ
နည္းပညာ
Naing Wedside မ်ား
အားကစား
စာအုပ္စင္မ်ား
သီခ်င္းဆုိင္ရာ
အျခား
- ျမန္မာဘေလာ့ဂါအသင္း
- ႏိုင္ငံတကာရုပ္ျမင္(ျမန္မာစာတန္းထိုး)
- လမင္းခ်စ္သူ
- အမ်ိဳးေကာင္းသား
- Job အလုပ္ကိုင္ရွာေဖြရန္
- ျမန္မာႏိုင္ငံေ၀ဒသုေတသနအဖဲြ႕(ေဗဒင္)
- ေနခရမ္း(ထူးဆန္းေထြလာ)
- ျမန္မာဘေလာ့မ်ားစုစည္းရာ
- ျမန္မာဆိုက္ေကာင္းေလးမ်ားစုစည္းရာ
- အဂၤလိပ္စကားေျပာေလ့က်င့္ရန္
- လုိတရအိမ္ကေလး
- ဘ၀လက္တဲြေဖာ္ရွာရာ
- သဘာ၀ရဲ႕အင္အား
- ေမာင္လမင္းေအာင္(ကဗ်ာ)
- မုန္တိုင္း(ဗဟုသုတဘဏ္)
- သိရသမွ် မွ်ေ၀ရာအရပ္
- Asian Models
- worldwidemyanmar
- ဟင္းခ်က္နည္း
- မိသားစုအႏုပညာအိမ္
- Myanmar Dictionary
- Blog ကို Face book Like လုပ္ရန္
- ftalkvideochat
- google plus
- gtalk accounts book
- ဇင္မင္းထြန္း(gtalk accounts)မ်ားရယူရန္
Monday, August 5, 2013
game
all
5
3
1
337.COM © 2010-2013
Part of games and pages in our site are uploaded by players. contents may come from the entire network. Content copyrights are owned by the original authors. If we infringe your copyright unintentionally, please contact us. We will delete the content within 3 working days.We are dedicated to providing our players the best online gaming experience on the internet! Visit every day to discover new games, achieve high scores, and participate in one of the most active gaming communities. Ten of thousands of free online games for youth, children and even for Grandpa and Grandma! Try our action games like mario games, sonic games, shooting games, fighting games, zombie games, Plants vs. Zombies, Ben 10 games for adventurers, If you love a challenge, work your brain on puzzles games like angry birds, bubble games, poker games, parking games, math games, mahjong games, zuma games, escaping games etc., or invite friends to play online multiplayer games. Play games easy to understand, but very complicated to master. With many games for kids, games for girls, like kids games, girl games, sue games, barbie games, cooking games, 2 player games, dressup games, makeup games, simulation games, and sports games like car games, racing games, football games, tennis games etc., there is always a perfect game for you. And also you can discover now the set of best top free online games on 337play games!
Play games on 337 games in your language: Games, Jogos, Juegos, Oyunları, Gry, เกม, ألعاب, 遊戲, Spiele, Spel
Select Your Language
- English(US)
337 Games
Subscribe to:
Posts (Atom)